【WordPress】ブログでよく使用されているマーカー・蛍光ペン風ラインの使用方法【初心者向け】
こんにちは。mei (@meitrip__)です。
今回の記事では、以下の内容をまとめました。
- ブログの記事で、蛍光ペン風のラインを使用したい
- 蛍光ペン風のCSS一覧
- WordPressでの使用方法
スポンサードサーチ
目次
はじめに
CSSをお探しの方は、コピー用CSS一覧へ飛んでいただけると、
CSSだけ確認することができます。
よくブログ記事で見かける、蛍光ペン風のアンダーラインや塗りつぶしのライン。
使用方法とWordPressの操作についてまとめました。
説明
この記事では、ブログ記事本文のHTMLタグにCSSを適用することで、
ブログ記事に蛍光ペン風ラインを使用する方法について解説していきます。
CSSを使用しない方法や、プラグインを入れる方法もあるようですが、
今回は割愛させていただきます。
コピー用CSS一覧
以下のCSSを、使用していただくことで蛍光ペン風のラインを引くことができます。
カラーコードは、基本的に原色大辞典で調べました。
CSSの#●●●●●●の部分を変えていただくと、
お好きな色でラインを引くことができます。
■アンダーライン
アンダーライン(ピンク)
アンダーライン(オレンジ)
アンダーライン(黄色)
アンダーライン(緑)
アンダーライン(青)
アンダーライン(紫)
■コピー用CSS(アンダーライン)
/*蛍光マーカー(アンダーライン)*/
.pink_line {
background: linear-gradient(transparent 60%, #ff80bf 0%);
}
.orange_line {
background: linear-gradient(transparent 60%, #e9967a 0%);
}
.yellow_line {
background: linear-gradient(transparent 60%, #ffff99 0%);
}
.green_line {
background: linear-gradient(transparent 60%, #7dddc0 0%);
}
.blue_line {
background: linear-gradient(transparent 60%, #87cefa 0%);
}
.purple_line {
background: linear-gradient(transparent 60%, #9f84db 0%);
}
■全体ライン
全体ライン(ピンク)
全体ライン(オレンジ)
全体ライン(黄色)
全体ライン(緑)
全体ライン(青)
全体ライン(紫)
■コピー用CSS(全体ライン)
.all_pink_line {
background: linear-gradient(transparent 0%, #ff80bf 0%);
}
.all_orange_line {
background: linear-gradient(transparent 0%, #e9967a 0%);
}
.all_yellow_line {
background: linear-gradient(transparent 0%, #ffff99 0%);
}
.all_green_line {
background: linear-gradient(transparent 0%, #7dddc0 0%);
}
.all_blue_line {
background: linear-gradient(transparent 0%, #87cefa 0%);
}
.all_purple_line {
background: linear-gradient(transparent 0%, #9f84db 0%);
}
WordPressでの設定方法
使用方法は、たったの2ステップのみです。
【ステップ1】
CSSを登録する。
CSSを登録する場所
WordPressの左側メニュー>外観>カスタマイズ
左側メニュー>追加CSS


【ステップ2】
ステップ1で登録したCSSを、ブログ本文で使用する。
ブログ本文での使用方法
以下の2種類について記載します。
通常の太さで表示する場合
太字で表示する場合
<b class=”■■■”>▲▲▲</b>
■■■=CSSのクラス名
▲▲▲=蛍光マーカーを引きたい文字
*補足・・・HTMLの<b>タグは、文字を太字(bold)にするタグです。
例えば、以下のように記載した場合、
<b class=”all_pink_line”>連休まだかな?</b>
連休まだかな? と表示されます。
通常の太さで表示する場合
<span class=”■■■”>▲▲▲</span>
■■■=CSSのクラス名
▲▲▲=蛍光マーカーを引きたい文字
*補足・・・HTMLの<span>タグは、単体では特に意味をもたないタグです。
囲った部分をグループ化したり、今回のように<span>タグで囲った部分にのみ
CSSを適用したい場合に利用します。
例えば、以下のように記載した場合、
<span class=”all_pink_line”>海外旅行</span>
海外旅行 と表示されます。
辞書登録について
余談ですが、蛍光ペン風のHTMLタグを、辞書登録すると便利です。
MacBookの場合、
リンゴマーク>「システム環境設定」>キーボード>ユーザ辞書
から登録できました。以下の、Apple公式サイトも参考になります。
Macの「キーボード」の「ユーザ辞書」環境設定を変更する
Windowsの場合、
右下の、「あ」の文字を右クリック>単語の追加
で追加できそうです。
筆者も実際に2件(太字と通常の太さ)、辞書登録してみました。
単語:<b class=”all_pink_line”></b>
単語:<span class=”all_pink_line”></span>
マーカーの色を変えたい際に、CSSのクラス名を手入力で変更予定です。
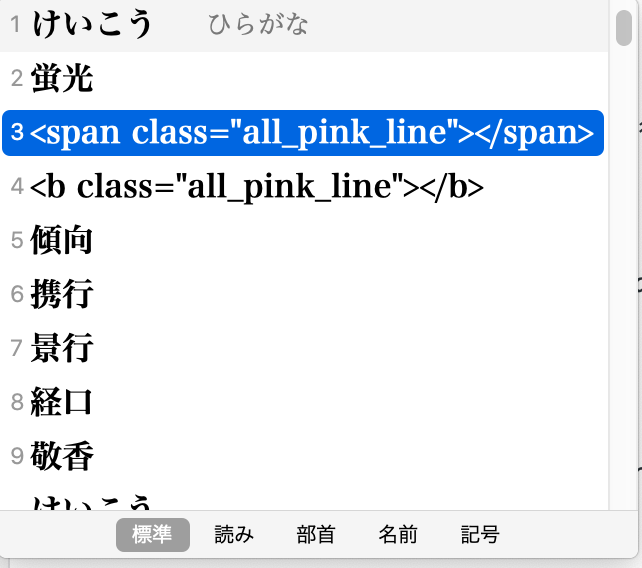
↓「けいこう」と入力し変換した際の候補

まとめ
文字にラインを引くことで、伝えたいことを強調し、読みやすい記事を作成できます。
更に、辞書登録を利用することで、
効率よく記事内で蛍光ペン風ラインを利用できそうです。
少しでも参考になると幸いです。
