Xeory Extension:カスタマイズ①フッター編【初心者向け】
カスタマイズ@Xeory Extension ブログ運営 ワードプレス@Wordpress
こんにちは。mei (@meitrip__)です。
本日は、Wordpress 初心者向けにXeory Extension のカスタマイズ方法を解説します。
Xeory Extensionは人気のテーマですが、企業サイト向けなのでこカスタマイズは必須。
ちなみに、私がこのサイトで使用しているテーマも、Xeory Extension です。
→ 2020/07/31
manablog のマナブさんの販売テーマへ変更しました。
詳細はこちら
かなり見やすくなりました。私のような初級者は、初めからテーマを買ってもよかたのですが、色々試行錯誤することで勉強になって良かったと思っています(笑)
スポンサードサーチ
目次
- 1.はじめに
- 2.背景色を変更する
- 3.コピーライト部分の背景色を変更
- 4.サイト名と区切り線を消す
- 5.ソーシャルメディアの欄を消す
- 6.まとめ
はじめに
最近、もっと視覚的に見やすい&分かりやすいサイトにしたいな〜
と思い、WordPressのテーマを変えることにしました。
沢山の人に読んでもらうブログを作るには、記事の質はもちろんですが、サイトデザインも大切ですよね。
しかし、WordPressのデザインをいきなりカスタマイズするとなると
HTML、CSS、phpやら色々出てきて初心者には難しすぎませんか・・・
https://twitter.com/meitrip__/status/1111234029506838528
私は、ド平日に変更しようとして痛い目を見ました(笑)
初心者がテーマを変更する場合は、最低でも3時間くらいは確保すべきした(反省)
それでは、個人的に編集したポイント(フッター編)をどんどん紹介していきます。
※テーマの編集は自己責任でお願いします。
背景色を変更する
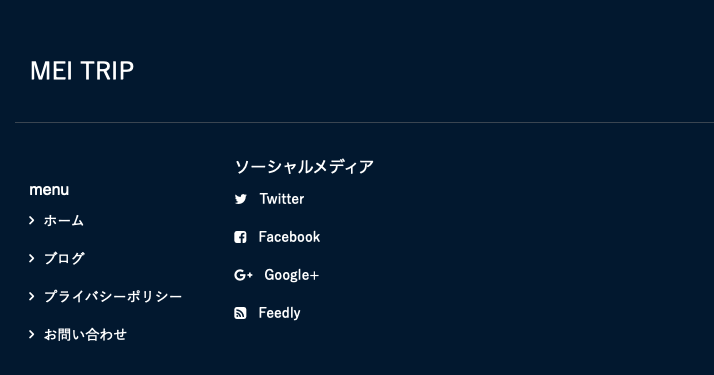
当サイトのフッターの様子(現在)

背景の色がサイト全体と合っていません。
編集方法
①編集画面左サイドバーの
外観 > テーマエディター > テーマファイルのスタイルシート(style.css)を選択

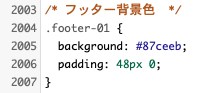
②「footer-01」を検索し、好きな色のカラーコードを反映後、「ファイルを更新」を押下

2005行目の background: の箇所で#87ceebという色に背景色を設定しています。
次回探しやすいように、2023行目にコメントも追加しました。
編集前は、濃いめの紺でしたが、水色系に変更しようと思います。
カラーコードは原色大辞典で調べています。
※cssでどこを指しているか不明な場合、色から判断する場合にも使えますね。
③編集後
色が水色系に変わりました。

コピーライト部分の背景色を変更
設定方法は、フッターの背景色とほぼ同じです。
先ほどの、検索文字を「footer-02」に変えるだけです。
「footer-01」のすぐ下にあるので、検索しなくても見つけられますね。
サイト名と区切り線を消す
下の画像の灰色の丸で囲っている部分、いらなくないですか?笑
サイト名はヘッダー(ページ上部)にも書いているし。

また、テーマエディタから選択部分の制御をしている箇所を探します。
編集方法(フッターのサイト名)
①編集画面左サイドバーの
外観 > テーマエディター > テーマフッター(footer.php)を選択

②念のため、コードは別の場所にコピーしてバックアップをとっておきます。
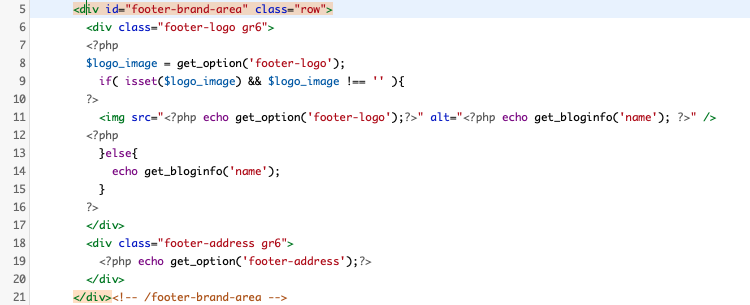
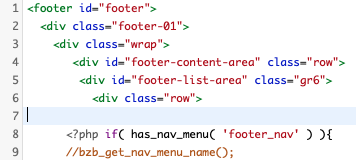
③結構上の方の『footer-brand-area』のif文のまとまりごと消す。

ここでいうと、6行目〜21行目を全て消しました。
バックアップはとってあるので、いつでも戻せます。

④編集後

消したかった場所を消すことが出来ました!
別のやり方もありますが、今回はフッター.phpを編集する方法で。
ソーシャルメディアの欄を消す
当サイトでは、ソーシャルメディアはブログ記事内や、サイドバーで紹介しているし、「わざわざフッターに必要ないかなあ〜」と思い消すことにしました。
Simple is the best !
編集方法(ソーシャルメディアを消す)

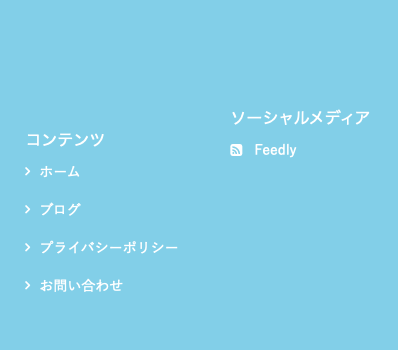
こちらの右側のやつ。なぜか今はFeedlyだけが表示されています w
①編集画面左サイドバーの
外観 > テーマエディター > テーマフッター(footer.php)を選択
サイト名と区切り線を消す の①と同じです。
②念のため、コードは別の場所にコピーしてバックアップをとっておきます。
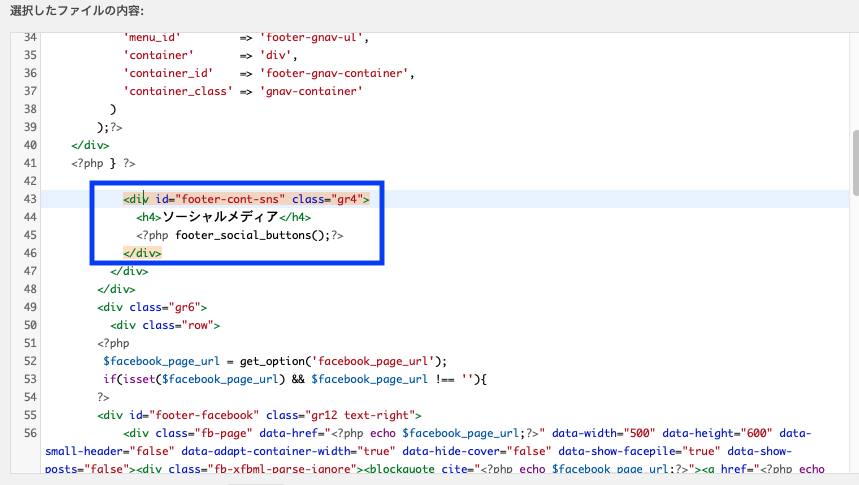
③該当箇所を探して消す。
今回はソーシャルメディアの文字が入っているから、探しやすい!

この4行を消しました。いつか戻したい方は、コメントアウトでもいいと思います。
④編集後

無事に消えてくれました〜!
また少し理想のサイトに近づきました。
私のカスタマイズはまだまだ続く・・・
まとめ
ブログを始めて、Wordpressでサイト作成したものの…カスタマイズ難しすぎ。
という方は多いのではないでしょうか。
少しでもお役に立てると幸いです。
※この記事は、編集するたびに随時追記していきます。
それでは、本日はこの辺で。最後までお読みいただき、ありがとうございました。
